Simplicity!チョ~簡単カスタマイズ♪
WordPressのテーマ「Simplicity」は、無料ながらも機能満載でカスタマイズが容易であり、初心者でも簡単に個性的なブログに仕上げることができる素晴らしいテーマだと思います。
公開されている「わいひら様」には感謝の気持をこめて、今後も継続して使わせて頂きたいと思います。
Simplicityについての詳細は、公式サイトで確認してください。
さて、Simplicityはデフォルト(標準)のままで使っても、まったく問題はないのですが、個人的に少し気になった部分がありました。
やはり、自分が「気になる!」ってことは、他人もそうなのではないかと思い、CSSに少し手を加えて、全体の見やすさと、より読みやすい記事になることを意識して数か所をカスタマイズしてみました。
カスタマイズと偉そうに言ってますが、いつものようにだたネット上で、その道の達人が公開している情報を集めて、その中で自分にも使えそうなCSSコードをパクってコピペしただけの簡単な作業なんですけどね・・・(”^ω^)
でも、自分的にはかなりいい感じになったと思っていますので、とりあえず記録しておきたいと思います。
目次
style.css のカスタマイズ
記事本文の横幅を変更する
Simplicity使い始めてからまず一番最初に気になったのが、記事を表示する幅が、自分にとってかなり広いように感じました。
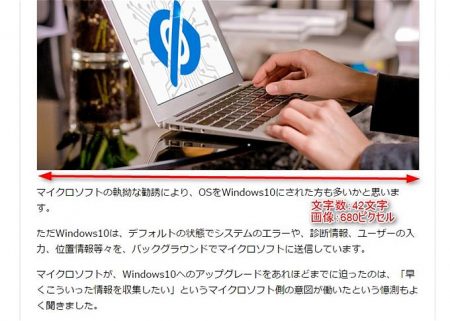
今まで使っていた、別のブログサービスや他のWPテーマに比べてもだいぶ幅が広く、画像も最大680Pxとかなり大きめです。なので自分のノートパソコンでは、かなり下のほうまでスクロースしないと本文が見えてきません。
一行の文字数は、標準の文字サイズ16pxで42文字あります。
記事を読む場合には、文字の端から端まで目線の移動が大きくなり、少し疲れてしまう気がします。
なので、もう少し幅が小さくてもいいかなということで、記事の表示幅を縮小してみます。
では早速!
simplicity-child(子テーマ)フォルダの中にある
style.css に以下の記述コードを追記します。
/* 記事の横幅*/
.article {
width:90%;
margin: 0 auto;
}
style.css への記述する場所は、一番下の最終行です。
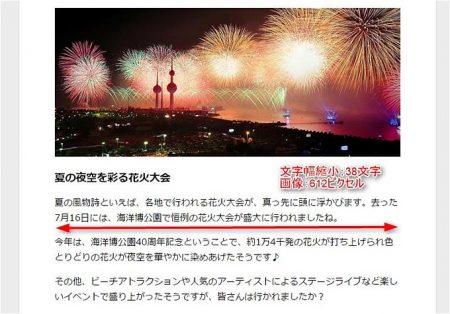
こんな感じになりました♪
画像は612pixで、一行の文字数は38文字です。
ほんのちょっとしたことですが、印象がガラリと変わりました。
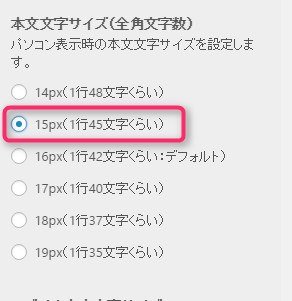
だいぶ読みやすくなったのではないでしょうか、少なくとも個人的にはとても気にっていますが、今度は文字のサイズが気になったので、デフォルトの16pxから15pxに変更して少し小さくしました。
文字の設定は、テーマ自体のカスタマイズで可能ですね。

インデックス記事一覧の横幅を変更する
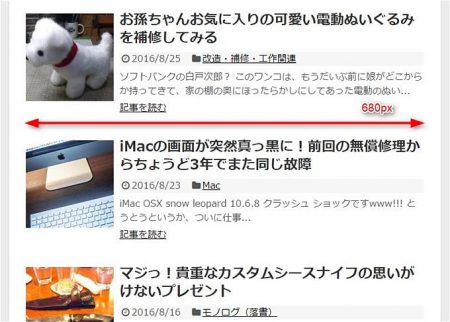
次にトップページのインデックス記事一覧の横幅が気になったので、こちらも少し変更します。

デフォルトでは、680pxいっぱいで表示されていますね。
それでは style.css に以下の記述コードを追記してみます。
/* 記事一覧の横幅*/
#list {
width:95%;
margin: 0 auto;
}
先ほどと同じく、最終行へ追記します。
こんな感じになりました。
ちなみに、今回は、記事一覧は width:95% 記事本文の幅を width:90% に指定していますが、お好みで変更してみるのもいいですね。
また、style.css に記述したコードは、スマホにもそのまま反映されてしまいますので、スマホでの表示は変更させたくない場合は、下記のCSSコードをsimplicity-child(子テーマ)フォルダの中にある mobile.css に以下の記述コードを追記します。
/*記事の横幅*/
.article {
width:98%;
margin: 0 auto;
}
/* 記事一覧の横幅*/
#list {
width:98%;
margin: 0 auto;
}
なんの変化もないのは面白くないし、折角なので自分はとりあえず、width:98% にしておきました。
なかなかいいですよ~(^^♪
しばらくはこれで、やっていこうと思います。
自己満足の何物でもないかもしれませんが、やっぱり自分自身が気持ちよくブログが書けることに越したことはないですね。
飽きたらまた、変更したらいいので、いじっていてほんと面白いです(^^♪
何がどうなってこうなるのか、理屈はさっぱりわかりませんが
こんな初心者の親父にもできたって感じです。
やってみたいことがあれば、まずはネットで検索して達人たちの情報を参考に挑戦してみるのはとても面白いと思いました。
ということで、今回はこの辺で・・・
じゃぁ~またね~バイバイ(@^^)/~~~