
別ブログの更新情報
今までは一つのブログに様々な記事を思いつくままに書いていました。多趣味で移り気な自分はその時その時に夢中になっている事を思うままに記事に書いていたのですが。
気が付いてみれば、何をテーマにしたブログなのかわけが分からなくなり、全く収拾がつかない状態になってしまいました。
いわいる、ごちゃまぜブログってやつですかね?
ごちゃまぜって、Googleさんからもあまり評価上がらないらしいですよね(汗)
なので、ブログの記事を属性に合わせてまとめてみようと思い、同じサーバー内に複数の「WordPressサイト」を作ってブログ記事を分けることにしました。
WordPress(以下WPと表記)には、マルチサイトといって一つのWPで複数のサイトを作ることができる機能が初めから備わっているらしいけど、今回はそこには触れずに別のディレクトリにWPをインストールして運用してみます。
幸いなことに一応、既に別のディレクトリーに趣味のサークル用にWPを入れてサークルブログをやっているので、とりあえずメインのブログに書いてあるサークルに関連する記事はそのサークルのブログに移動させます。
そして今後は、その同じ趣味の話題はサークルブログに書くことにします。
当面は、これで実験的に試してみてこのやり方で自分に合っているか今後やっていけそうなのか、余計に面倒ではないのかなどを検証してみようと思います。
しかし、せっかく書いた記事はより多くに読んでもらいたいのが人情ですよね^^;
ということで、サークルブログの更新情報を
メインのブログにも表示させるための設定を行ってみました。
目次
ブログに別ブログの更新情報掲載
実は以前から、WPに初めから備わっている別ブログのRSSを読み込んで表示させるウィジットを利用してサイドバーで表示させていました。

でも、RSSウィジットでは、テキストのみの表示なので
ちょっと物足りなさを感じていました。
画像を表示させるためには、PHPを利用する方法もあるようだけど、面倒なので、もっと簡単な方法はないかと探してみたら、自分と同じように別ブログを作ってメインのブログにサブブログの新着情報を掲載するというブログ記事を見つけました。
そこで使われているのが
「RSS Antenna」「RSS Image Feed」という二つのプラグインです。
早速、その記事を参考に自分もやってみます。
てか、マルパクリで設定してみました(^^;)
RSS Antennaのインストールと設定
まずは、RSS Antennaからインストールを開始します。
プラグイン>新規追加から「RSS Antenna」と入力して検索

検索結果から、RSS Antenna>今すぐインストール>有効化します。
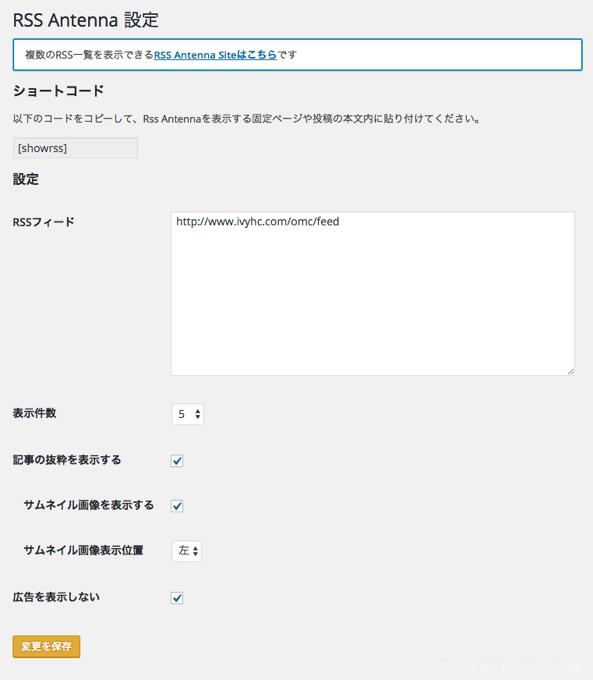
設定

- RSSフィード
表示させたいブログのRSSのURLを入力する。 - 表示件数
表示させたい件数を選択する。
記事の抜粋を表示するのチェックを外すと、記事のタイトルのみを取得して表示します。今回はサムネイルも表示して欲しいのでここのチェックは外しません。
しかし問題なのは、wordpressは記事のサムネイルはRSSに含めてくれないということなので、これだけでは目的のサムネイル表示は叶いません。
そこでもう一つ、「RSS Image Feed」が必要になります。
RSS Image Feedのインストールと設定
プラグイン>新規追加から「RSS Image Feed」を検索

今すぐインストール>有効化します。
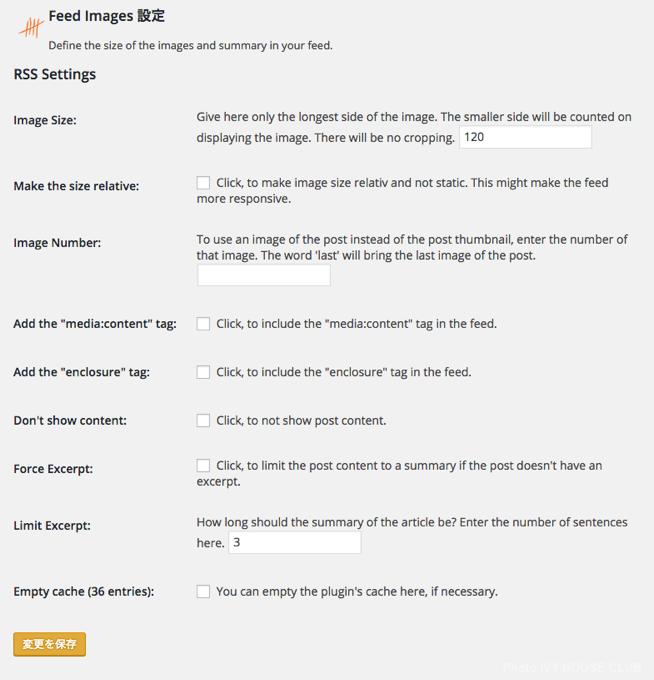
設定は、管理画面>プラグイン>・RSS Image Feedから設定できます。

デフォルトのままでもOKのようですが、サムネイルということで大きな画像は必要ないので最初のイメージサイズだけをとりあえず120に変更しておきました。
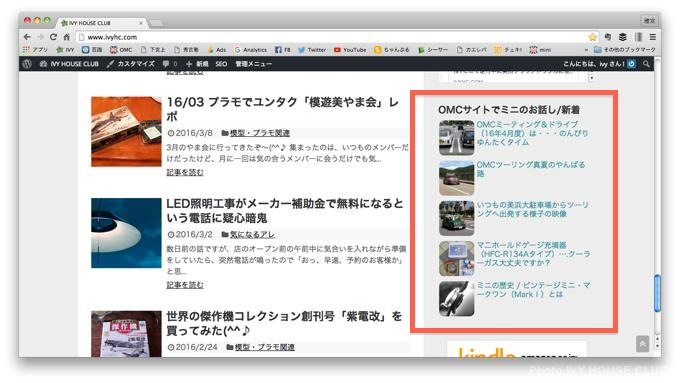
RSSを利用して画像付で新着情報を表示
では、準備も整いましたので早速サークルブログの更新情報を表示させてみます。
もう一度、RSS Antennaの設定に戻って表示されているショートコード
![]()
をコピーします。
このコードを投稿記事や固定記事などの好きな部分に張り付ければサークルブログの更新情報が表示されるようになるらしいです。
自分の場合は、サイドバーに表示したいので
ウィジットのテキストを利用することにしました。

ジャーン!!
いですね~♪ちゃんとサムネイル画像も表示されています。
しかし、タイトルに加え本文までも表示されているので、ちょっとうるさい感じがします。
そこで自分も、参考にしたブログと同じように同ブログの管理人さんがアップしてくれたCSSコードを使わせてもらいました。
style.cssにコードの追加
使っているワードプレスのテーマのstyle.cssに以下のコードを追加しました。
ちなみに、style.cssの一番下の部分にコードを追加してます。
/* RSS Antenna */
div.rss-antenna div.rss-item a {
margin: 5px 0px;
padding: 0px;
}
div.rss-antenna div.rss-img img {
width: 75px;
height: 75px;
border-radius: 10px;
padding: 0px;
}
div.rss-antenna .rss-item p.description,p.siteinfo {
display: none;
}
div.rss-antenna .rss-item p.title {
text-decoration: none;
color: #111;
font-weight: normal;
}
div.rss-antenna hr {
border: 0;
}
div.rss-antenna .rss-item a{
background-color: #F7F6EB;
}
div.rss-antenna .rss-item a:hover {
background-color: #F7F6EB !important;
}
div.rss-antenna .rss-item a:hover p.title {
color: #9B1C38 !important;
text-decoration: underline;
}
では、どんな感じになったのか早速見てみましょう。

おぉ~、イイ感じになりましたね~♪
まるで、同じブログ内の記事のように違和感もなく表示されています。
おしまいに
これで、安心して別ブログの更新ができますね。
これが、SEOやその他の効果的に有効かどうかは自分にも分かりませんが、最初に書いたようにしばらく試してみて、納得がいくようであればその他の記事も別ブログに分けて特化型のようなブログを検討してみてもいいかもですね(^^♪
参考にさせてもらったブログです♪
自分の目的にピッタリとハマった神記事でした。
管理人様有難うございました。
ということで、ど素人のWPの設定記録でした。
また一つ知識が増えて賢くなったかな(^^♪


