
トップページだけに表示したいメッセージ
WordPressを使ってサイトを更新したりブログを書いていると、あんなことやこんな機能が欲しいなぁ~なんてことがどんどん出てきますね(^^♪
欲望は尽きないというか、わがままのし放題で大変です。
でも、大体のことができてしまうWordpressって本当に凄いです。
今回も、ブログを書いているとまたひとつ欲しい機能が出てきてしまいました。
あるメッセージを書いたのですが、そのメッセージはトップページには表示して欲しいけど、それ以外で表示されると結構うざいな~なんて思い、トップページだけで表示してくれるそんな機能を備える設定方法なんてあるのかと調べてみることにしました。
すると、やっぱりあるんですね~☆彡
皆、やりたいことは同じというか考えることは一緒なんだなぁ~。
でわ早速、またWordpressをいじくり倒してみます♪
目次
ウィジットエリアを作る
まず、ネットで「wordpressトップページだけにお知らせを表示する」というワードでググるとトップヒットしたのが以下のサイトでした。
そのサイトの情報を読んでみると・・・!
なるほど、ウィジットエリアを作るという方法があるのか、と気づかされました。
参考までにほかのサイトの情報も読ませてもらいましたが、こっちの「RYUS blog」さんのほうが、自分のやりたいことに当てはまりそうだし、何よりも自分が使っている「Simplicity」と同じテーマを使って説明しているのはぴったしカンカンです(^_-)-☆
早速、参考にさせてもらうことにしました。
説明では、fanctions.php と style.css にコードを追記して、さらに home.php も必要ということなので、同じテーマだし、いつものようにコピペだけでOK!だとタカをくくって、鼻歌交じりで設定を始めてみました。
設定開始
もちろんSimplicityの子テーマの中に入ってるファイルをいじることになります。
そのサイトの説明の指示に従って、掲載されていた記述コードをまずは、fanctions.php にコピペしておもむろに表示を確認してみました。
ところが、エラー発生です。
サイトの画面トップに、記述したコードそのものが表示されてしまいます。
記述する場所は、ファイルの末尾がセオリーだと認識していたので
その通りにやったのですが・・・!
それではダメなのかと、記述する場所をあっちこっち何度も変えて試してみましたが、どうにもなりませんし、ある場所なんかでは、以下の画像のようにサイトそのものがエラーで表示されなくなる始末です。
うわ~、まいったなぁ~
どうしよう(+o+)
ちゃんと説明通りに、全ファイルの設定を済ませてから試してみても・・・!
結局、結果は同じでした。
同じテーマなので、大丈夫だと思ったんだけどなぁ~www
もしかしたら、テーマは同じでもサーバーなどの環境が違うのでそうなのかもしれませんね~、しかたなく、このサイトの情報は諦めることにしました。
とても素晴らしい内容のサイトでしたが、本当に残念です。
コメントなどを拝見すると、他の読者さんなどは成功しているようですけど、自分のところだけ、何でだろう~?こんなことって、あるんですね~!
別の方法を探る
でも、自分がやりたかったことを諦めるってことではないので
もう少し辛抱強く調べてみると・・・!
ありましたよ~🎵
素晴らしい手掛かりが(^_-)-☆
ウィジットエリアを作るというヒントが役に立ちました。
その手掛かりを得られただけでも、先ほどのサイトの情報は意義がありましたね。
それでは、自分がやったことをここに記録しておきます!
まずは、以下のコードを fanctions.php に追記します。
//トップページだけに表示するウィジット
register_sidebar(array(
'name' => 'top' ,
'id' => 'top' ,
'before_widget' => '<div class="widget">',
'after_widget' => '</div>',
'before_title' => '<h3>',
'after_title' => '</h3>'
));
追記する場所は、必ずデフォルトで記述されている
「//以下にSimplicity子テーマ用の関数を書く」のすぐ下です。
それ以外の場所だと、先ほどの結果と同じ症状が出ました。
別のカスタマイズで、すでに他のコードが記述されている場合は、スペースを空けてでもその場所を確保します。
さて、ウィジットを確認すると・・・(”^ω^)
このような、新しいウィジットができていました。
name’ => ‘top’ ,
‘id’ => ‘top’ ,
記述コードの ‘neme’ と ‘id’ の ‘top’ は任意で書き換えてます。
別の名前とidでもいいと思います。
次に、親テーマのSimplicity から home.php を子テーマにコピーして、ファイルを開いて、以下のコードを追記します。
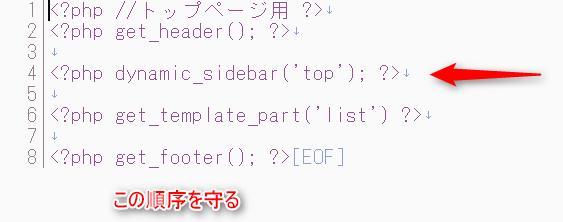
<?php dynamic_sidebar('top'); ?>
記述する場所は、以下の通りです。

この順序を間違えると、新しく作ったtopウィジットに情報を入れてもトップページどころか何処にも反映されず表示されませんでした。
たぶん、読み込む順番があるんでしょうね(#^.^#)
早速、情報を書き込んだテキストエリアを topウィジットに入れてみます。
結果は・・・!
大成功でした~~(^^♪
お知らせしたい情報は、トップページだけで表示されて、そのほかのページではちゃんと、非表示になっていました。
でもね(;^_^A
トップページのインデックス2ページ目以降でも表示されてるんだよね、本当は2ページ目以降でも表示されないようにしたいけど、どうやったらいのか分からない…(‘ω’)
また勉強してみます。
今回のまとめ
やりたかったことが、思い通りにできて、本当によかったです。
これだから、Wordpress ってホントに面白いですね♪
記述コードは、以下のサイトを参考にさせてもらいました。
サイト主様には、大感謝ですね(^^♪
大変素晴らしい情報をありがとうございました。
今回は、達成感を味わうことができたし、とても勉強になりました。
特に、自分でもウィジットが作れるなんて思ってもいなかったので、またひとつスキルアップにつながったと思うと喜びもひとしおです。
ちなみに、記述コードの name と id そしてなんで home.php を使ったのかの理屈もわかったので、これからはどこにでも自由にウィジットが作れそうです。
いや~、楽しみが増えましたね(^^♪
ということで
今回はこの辺で・・・!
See you(@^^)/~~~