
お問い合せフォームにファイルアップロード機能を設定しよう
当ブログでは、趣味のレザークラフトなどで自分が作った作品を恥もなく披露しているのですが、もしも「こんなものでも、使って頂けるのなら」ということで作品の型紙なども、厚かましくも公開配布しています(;^_^A
先日、レザークラフトの型紙をダウンロードしていただいた方から、型紙を基に製作された作品の画像を送ってもらえるという大変嬉しいコメントをいただき、その送り先を問い合わせてきたので、いつものように、一旦こちらからメールを送信して画像添付で返信メールをお願いしました。
しかし、ふと自分のブログに画像などのファイルを送ってもらえる機能は付けられないものかと思い、調べてみました。
すると、WordPressのお問合せフォームとして、いつも使わせていただいている「Contact Form 7」というプラグインには、初めからファイル添付用の機能が備わっていることが分かったので、早速設定して活用してみることにしました。
設定に関してはとても簡単でしたが、とりあえずメモっておきます。
※Contact Form 7のダウンロードは公式サイトで…
フォームのカスタマイズ
設定メモ
ここでは、既にコンタクトフォーム7がインストールされていて、且つ設定済みであり「利用中」だということを前提にしています。

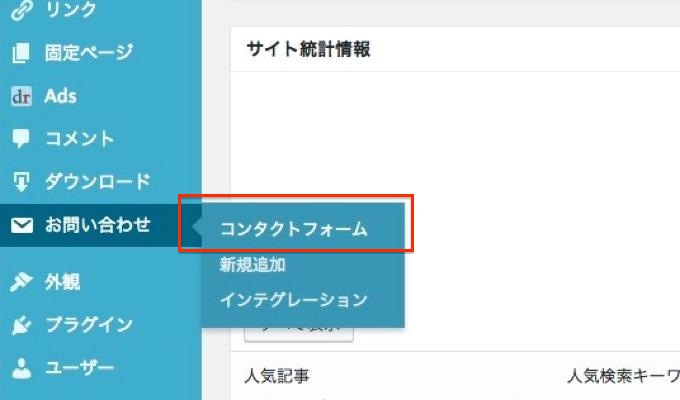
まずは、いつものようにダッシュボード上、左側のメニューにある「お問い合わせ」から「コンタクトフォーム」の編集ページを開きます。

フォームの設定画面が出たら、今回編集したい項目を選択します。
自分の場合は、フォームを一個しか作ってないので、迷わずその項目を選びました。

「フォーム編集」画面を開いている状態で、上部にあるメニューボタンの中から「ファイル(右から2番目)」をクリックします。

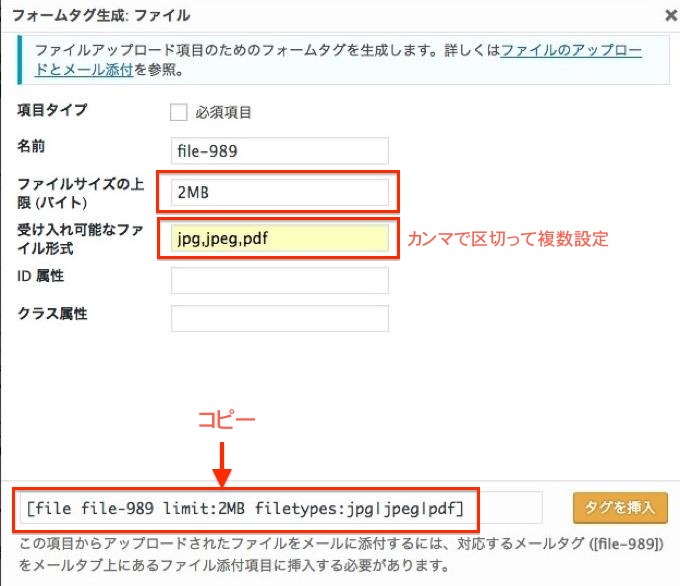
「ファイル」ボタンをクリックすると、フォームタグ作成の画面が表示されるので、受け入れたいファイルサイズの上限やファイル形式などを入力します。※jpg,jpg,pdf等、カンマを入れて複数指定できます。
ちなみに、ファイルサイズの上限を設定しない場合はデフォルト(標準)で
1MBになるようです。
項目に入力すると、下側の窓にフォームタグが生成されるので
それをコピーしておきます。
この時点で「タグを挿入」のボタンを押すとフォーム内に自動的に挿入されますが、最初にフォームのどの位置に入れたいのかを決めてカーソルを合わせておかないと一番上部に挿入されてしまいます。
自分の場合は、まだ挿入位置を決めてなかったので、とりあえずコピーして
この画面を離れました。

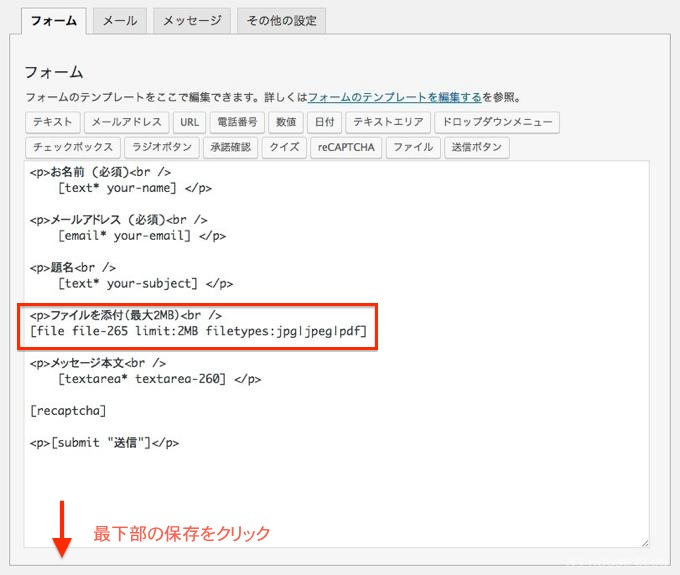
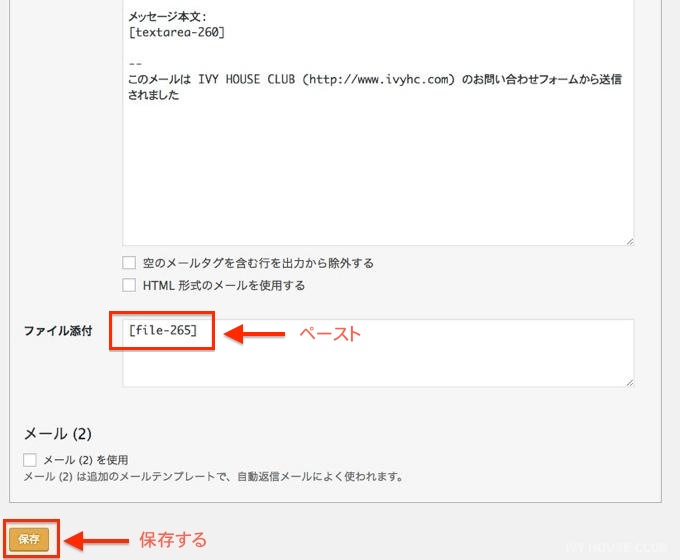
フォームタブに戻り、挿入したい任意の位置にスペースを作って先程コピーしたフォームタグをペーストします。
フォームタグだけでは、ボタンのみの表示になるので上部に<p>ファイルを添付(最大2MB)<br />という項目名を書き加えます。
そして、最下部にある「保存」ボタンをクリックして、この設定を保存します。
これで、実際のお問い合わせフォームにはファイル添付用のボタンが表示されますが、そのままではまだメールには添付されてこないので続けてメールの設定をします。

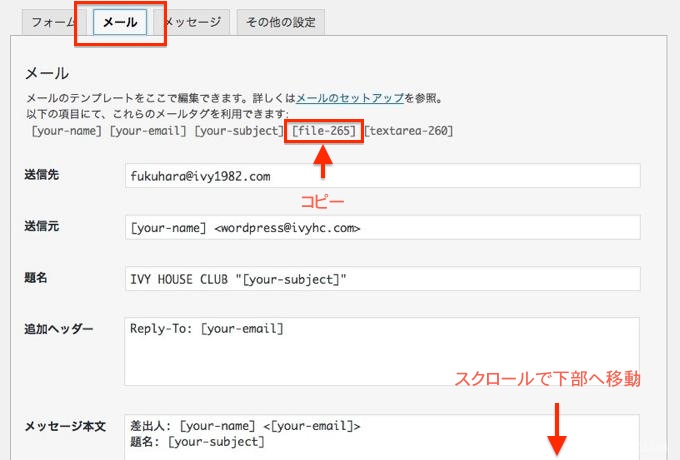
では次に、メールタブに切り替えます。
先程のフォームタブで、新しくファイル添付のタグを設定保存すると、上部にそのフォームタグが追加表示されているのでコピーします。

メールタブの下側までスクロールして、ファイル添付の入力欄にコピーしたタグをペースト(貼り付け)して保存します。

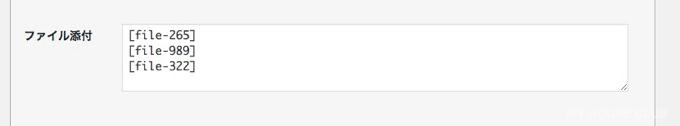
ファイル添付のボタン一個では、ひとつのファイルしか送ることはできないので、同時に複数のファイルを送ってもらいたい場合は、同じように設定を繰返してボタンを増やしておきましょう。
自分の場合は3個までOKとしました。

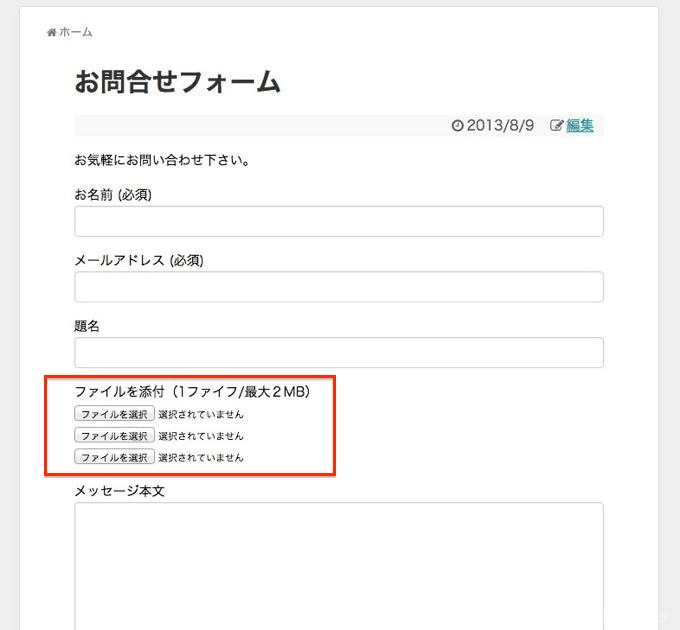
実際にお問い合わせのページを開いてみて、表示を確認すると、ファイル添付機能の
「ファイル選択ボタン」が追加されていることがわかります。
このように、ファイル添付のボタンはいくらでも増やせるので
必要な分を設定するといいです。
ここで送信テストをしてみて、うまくメール添付で画像を送れればOKですね!

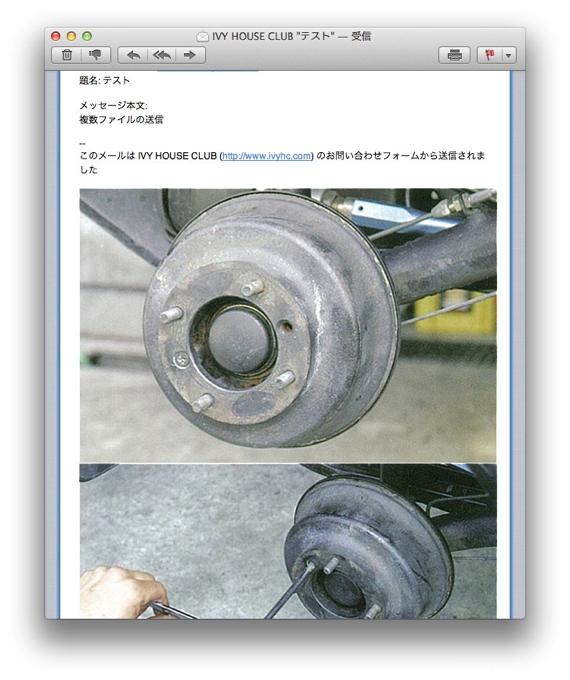
送信テストをしてみた結果
このようにちゃんと画像が添付されて送られてきました。
大成功です!(^^)!
これでメール添付で、写真やPDFファイルなどを送ってもらえるようになりました♪
とても簡単で、わずかな時間で設定が完了できました!
コンタクトフォーム7は、ブログを始めた当初から使っていたのですが、こんな機能があることを今回初めて知りました。
さすがワードプレスですね、これからももっと勉強してどんどん便利に使っていきたいと思います。
それでは今回はこの辺で(@^^)/~~~
@ivy_marcos32



コメント
ありがとうございます
おかげさまで画像を添付する項目をコンタクトフォーム7に追加
することが出来ました
わかりやすい解説続けてください
田村様
コメントありがとうございます。
お役に立てて光栄です。